MIKE WHITE ILLUSTRATION AND DESIGN
SuperMegaFan/FanCoin was a concept that enabled Twitch streamers to mint their own digital currency to use for their fan perks. The coins could be bought for real currency used on their stream as well as traded on an exchange. Below are UI mockups I created for the products based on the Streamlabs brand guidelines to pre-visualize for the engineering team how the end product should look & function.
Fans were able to buy and sell coins where ever they are using the mobile app.







A key element for the engagement was a Chrome Extension that would add a SuperMegaFan component to a users Twitch page so they could interact with the streamer and the exchange during live streams. Below are mockups based on the brands of both Streamlabs and Twitch.



One of the ways fans could use the coins to support streamers was in through perks & features in the Twitch live chat which was designed as part of the Chrome Extension to visually blend seamlessly with the Twitch brand.


The service also had a Web CMS designed within the Streamlabs brand guidelines that enabled the streamer to manage the details & specifications of their coins.





Dragon Fighters: Dungeon Wars was an online multiplayer real-time strategy game designed for iOS and Android. The purpose was to allow players to design castles and protect them using various defense weapons and layouts for others to try and conquer. Players could design and upgrade characters and assemble a fighting team to try to overtake other players castles. There were many problems that needed to be solved as the Product & UX/UI designer. Providing the information necessary for players to make informed decisions on their characters and castles, navigating the player space as well as the Character & Castle editors, and driving conversion/monetization for the free-to-play in-game currency.
Below is a sped up screengrab of a game walkthrough to show a brief overview of the game components.

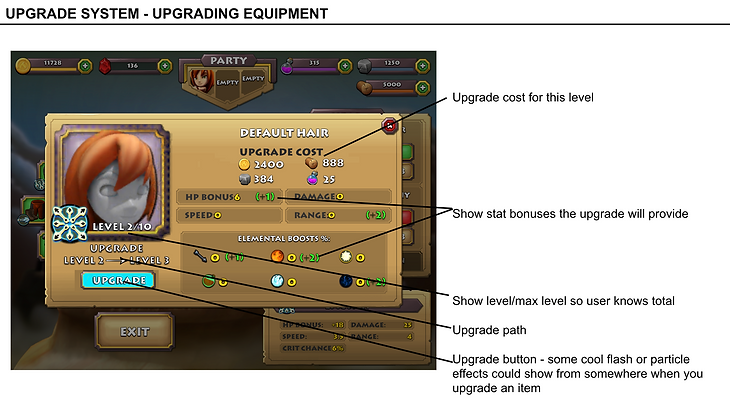
Below is the final GUI for the Hero customization system where players can equip and level up their heroes to attack the castles of other players to win gold and XP. The HUD at the top was the players resources that could be used to purchase upgrades and items for each hero while the buttons and list to the sides of the character preview were the Hero attributes modifiers. I designed the UI and UX for the HUD and Character customization through multiple iterations using placeholder assets prior to making the final assets which were all 2D but painted to match the 3D characters and environments.


I often made animated mockups to help pre-visualize the user experience as well as to provide reference materials for the engineers to match placement and timing if UI elements are to animate and transition from page to page.

I was also responsible for building the game data and systems for the entire game. Below are examples of some of the data sheets that I built for the characters and their weapon upgrades. There was about 20 data sheets that I managed and tested to optimize for both engagement (DAU) as well as monetization (ARPDAU).


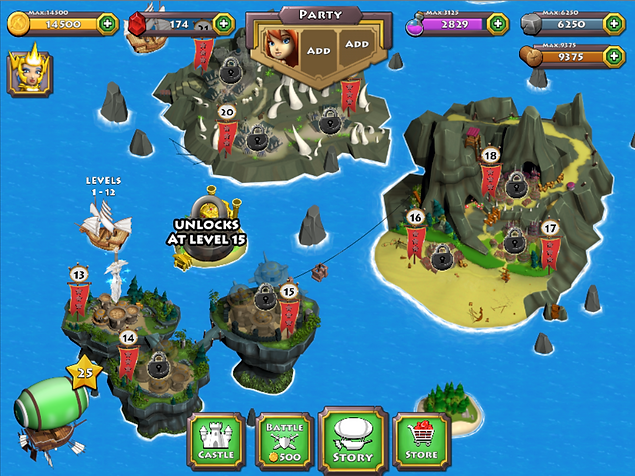
The game had two modes: a story (single player) mode as well as a PVP (multiplayer) mode. Below is the map for the story mode where the player could navigate through the world and storyline complete with cinematics to try to get to the end. Players could also track their mastery of the level based on a 3 star completion system. I designed in 2D all the components that were later rendered in 3D using 3DS Max and implemented using Unity.


The Castle Editor was one of the interactions that went through the most testing and iterations. We used usertesting.com as well as internal team usability tests to see how players were able to figure out how to build their castles and what their expected responses to taps and gestures were. The interface used for players was also the same interface we used to do our level design for story mode. Below is my mockup followed by a screenshot of the final implementation.


Below are some excerpts from my design notes for the production team. There were a lot of complex interactions to design as well as the gameplay and all-in it took us about 9 months to complete the project, which isn't a lot of time given the magnitude and depth of the product and it's capabilities.